Is headless CMS the right option for your business?
What is a headless CMS?
Headless Content Management System allows the creation and edition of digital content, but unlike traditional CMS, the system does not have tools for building websites. The content and media stored in headless CMS are fetched through the API. Depending on where you want to present the data, you must develop a dedicated web application, native mobile application or IoT application.


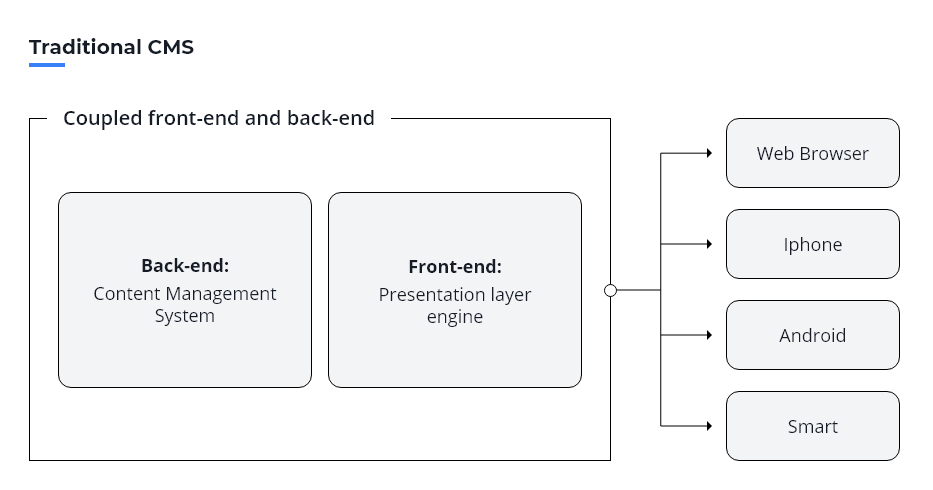
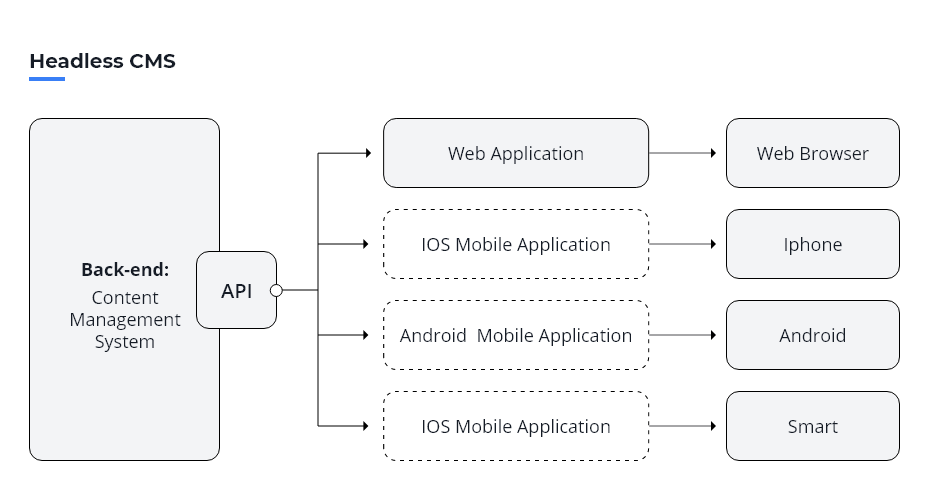
The architecture of traditional CMS vs headless CMS
The Content Management System without tools for building a website? Most toolkits provide ready-to-use themes that allow setting up your website in a couple of minutes, without the coding.
Building a separate application could be the right choice you need:
- a more demanding customer experience
- more flexibility
- to reduce costs
More flexibility
In most cases, customisation of WordPress or Wix theme or template is sufficient to build a mobile- and user-friendly website. But sometimes, you need a more flexible solution to develop an extraordinary user experience.
More flexibility for a better customer experience (CX)
Native mobile applications provide a better user experience. The native apps can:
- follow device-specific guidelines (Human Interface Guideline from Apple or Google Material Design),
- use native features such as payments, location, notifications, or integration with other apps (contacts, phone),
- store data on the local device,
- be faster.

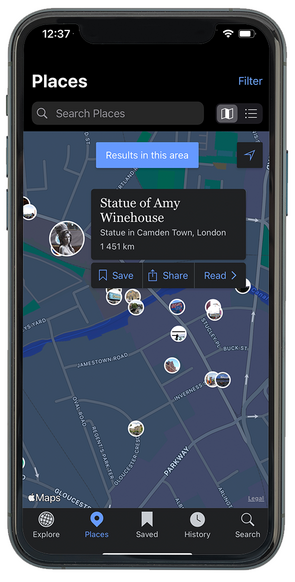
Wikipedia iPhone App - the example of how content can be enriched by native mobile functions - here location
Everybody uses Wikipedia for work, school or curiosity. The clear and simple web interface provides information about everything, but the mobile application enhances the customer experience. Users can find places directly on a map and save pages offline. Even dark/light mode relates to your mobile settings.
The web application separated from CMS gives more space for a custom web design or uncommon user journeys and creating interactive content.
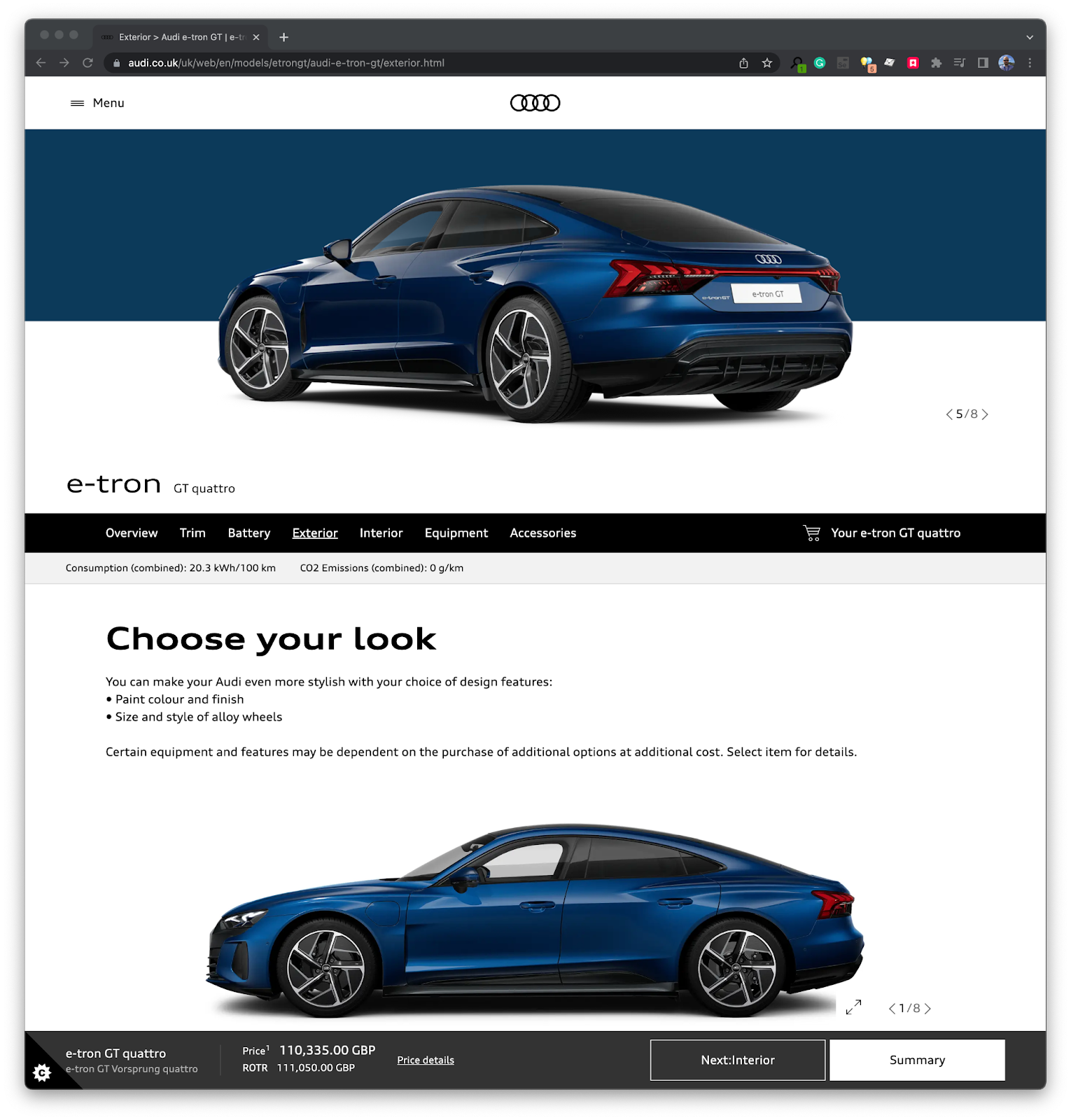
A good example is a car configurator. The web application displays the content (car interior and exterior visuals, explanation of pre-defined packages or descriptions of particular components) based on user choices. The final configuration can be shared or ordered directly from the nearest dealer.

Audi configurator - content and media relate to end-user choices. Example of difficult user flow.
Flexible on data blending.
Displaying the content enriched by the data is possible on WordPress or Wix. The approach is not straightforward and gives many constraints that impact the user experience.
Blending data with the content on a separate application allows you to design more sophisticated flows and enhance the application with diagrams, maps or models.
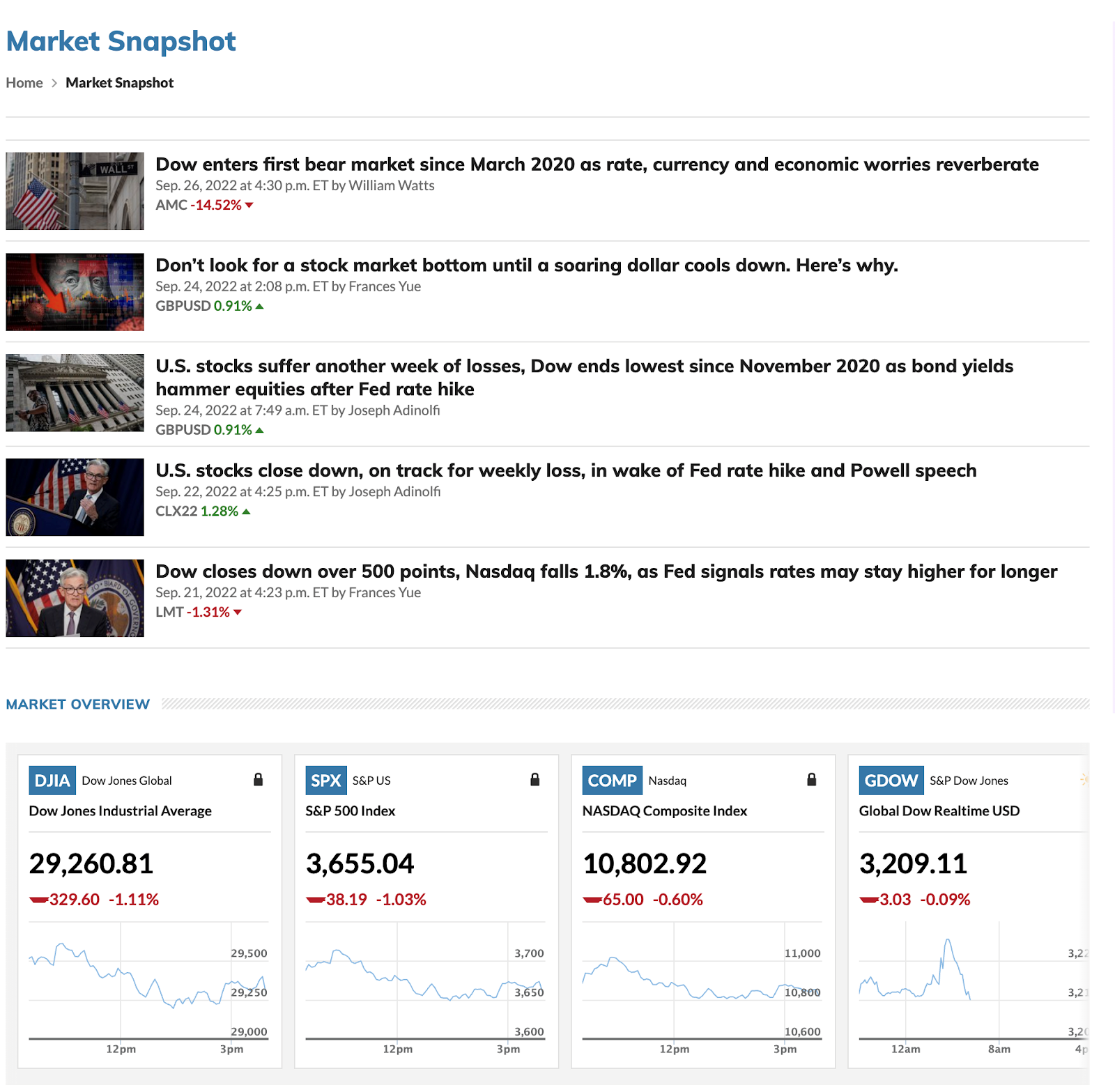
Example? MarketWatch mixes stock prices and indexes with market news. All of which are enriched by graphs.

Market Watch as an example of how to blend data, content and diagrams
Support for IoT. None of the CMSs supports IoT natively. The headless CMS is an obvious choice to display the content on a smart fridge, kitchen tools (I love recipes directly on Thermomix), or smart TV.
Cost and time decrease
Headless architecture can be cheaper, although you must develop the front end from scratch. The architecture is simpler, saving on licences (for commercial CMS), hosting and new features development.
Licence and hosting costs
The top 5 digital experience platform leaders (Adobe Experience Platform, Optimizely, Sitecore and Liferay) taken from Gartner Magic Quadrant has own licencing models. No matter if licencing is based on the number of users, requests, or CPU used, the more traffic you have the more you must pay.
But all those platforms provide access to the content through API. This makes the architecture headless, as well.
If you build a separate web or mobile application, they handle a significant part of traffic. Because it is your application, you don't need to pay for a licence for that. The licence cost significantly decreases.
Additionally, most templating engines render the page using the hosting provider's CPU. The headless solutions can shift most of the rendering to the use of laptops or mobiles. How? Use lightweight web frameworks based on JavaScript and shift processing to an end-user computer or native mobile applications - rendering use a mobile device.
There is more processing on the end-user device and less on servers. As a consequence, smaller licencing and hosting expenses.
Vendor locks.
Sometimes, organisations use unique, custom content management systems supported by a few or one company.
Due to vendor lock, maintenance and developing new features are often expensive and take time.
A significant part of the changes is done on the front end. However, you can reduce the development cost by writing your web or mobile app. The only feature you must request from your vendor is API, which provides access to the content.
Once you write the web or mobile application, you can implement new features on the front without expensive migration.
Personnel.
The critical issue of enterprise-level, vendor-specific or Open Source content management systems is access to qualified personnel. More specific technology, rare resources, and higher costs.
By splitting the front end from content management systems, this barrier disappears. You can choose the one in which you have at most resources. Or the popular one, which you can easily acquire your technical team.
Independent from the technology stack
When you have your technical team on board, you know how difficult it is to keep them. Forcing the team to code in old-fashioned applications is just unreasonable.
The headless CMS gives total freedom in selecting technology on the front end.
Your team can use native mobile frameworks (Swift for iOS, Kotlin for Android). But also a wide range of cross-platform technologies such as React Native, Flutter or Apache Cordova. The list of possibilities for web applications is even bigger.
Real Examples of headless CMS
What solutions are available on the market? Who uses this approach?
Native headless CMSes
There are many headless CMSes on the market. GraphCMS and Strapi became leaders. Both solutions provide core content management functions such as managing the content and defining a simple editorial workflow. Both deliver the content through the API (GraphQL).
GraphCMS is a fully managed cloud solution. To start working with the system, the only thing you must do is create the account and set up your content. The vendor offers free accounts which allow a quick start with the software. More advanced, paid accounts with support are available as well.
If your technical team prefers on-premise architecture, Strapi is the best choice. Your team can deploy CMS on your servers. The Strapi developers provide a paid version, which includes technical support and enterprise functions.
Enterprise-level digital experience platforms
Top 5 digital experience platform leaders (Adobe Experience Platform, Optimizely, Sitecore and Liferay) from Gartner Magic Quadrant for Digital Experience Platforms support headless API. If your organisation uses any of these platforms, you can use GraphQL API to build an application. In this case, the separate web app can bring more flexibility and cost savings.
Does WordPress provide a headless API?
Many companies, even the big ones, use WordPress. It is difficult to migrate the content to another solution when your organisation sticks to WordPress. But if you want to use the content in the mobile app or build a separate Java Script website, you can install the WPGraphQL plugin. And for now, your CMS is headless.
Interesting websites build on headless CMS.
The website provides offers for travellers visiting Iceland. The key decision point in choosing headless CMS (GraphCMS) was scalability.
The company owners wanted to keep reasonable operation costs during the initial business stage. But they wanted to be sure that the system will not limit them when the business grows. And they achieved that - they will start Guide to Europe soon, and the platform will rely on the same architectural pattern.
The website refreshment for corporate customers was an excellent moment to migrate the CMS. The agency supporting the bank migrated monolithic CMS to light Strapi with react.js front-end. They achieved a more smooth customer experience on the website and an enterprise-level content management process in the back office.
Is headless CMS the right choice for your organisation?
Is this worth transforming your content architecture into a headless solution? It depends.
Short survey. Is headless CMS suitable for me?
Regarding the following questions, at least two “yes” are the reason to consider headless architecture.
- I need a better customer experience. Do I need more flexible technology to provide great customer experience to my end-users on web or mobile?
- Blending data from many sources. Do my website or mobile app provide data from many sources? Is the content only part of the presented information?
- I am not satisfied with the time to market. Do I need to wait a long time before my technical team provides me with any changes in my mobile or web architecture?
- I have troubles with access to engineers. Do I have access to HTML or JavaScript developers (on-site, Advertising Agency)?
But on the other hand, before you shift to the headless solution, you should consider the following points:
- Is the user flow very demanding? Do your end-users need as much of a tailored web or mobile platform?
- How many changes or new features did you request from your front-ends this year? How long did you wait for them?
- What are the costs of provision of content infrastructure in maintenance, hosting, software modifications of back-end and front-end?
When you have an old CMS, and technical debt is so high that you must replace the existing platform anyway, another perspective in analysing all matters is required.
How can we support it?
In some cases, the headless CMS can decrease the cost of web development, maintenance and hosting. It can improve customer experience and shorten the time to market. But sometimes, this architecture can make the system more complicated.
Eversis can support your organisation starting from the business case analysis. Our ROI Analysis explains:
- the cost of the whole transformation
- the cost of existing customer experience platform architecture (expenses related to software and content creation and maintenance)
- expected benefits of change: lower operational costs, positive customer experience
- the transformation plan aims to simplify the software architecture
It’s risk-free. And what is more, if there is no benefit from transformation, the report will highlight that.
Depending on the results from ROI Analysis, we support The Transformation, which includes:
- Migration and unification of content management systems,
- Development of web and mobile content platforms,
- Integration with third parties.
If you have your development team, we can shift the support. In any case we can provide the asset as a managed service, including cloud hosting, operations, and maintenance.
How we can help?
Want to hire us or just have a question? Share your email and we will come back to you in 2 days.
